 SQL Server数据库管理常用的SQL和T-SQL语句
SQL Server数据库管理常用的SQL和T-SQL语句
作者:cmscn 日期:2008-12-17
 当前记录集不支持更新。这可能是提供程序的限制
当前记录集不支持更新。这可能是提供程序的限制
作者:cmscn 日期:2008-12-17
 更改表的所有者
更改表的所有者
作者:cmscn 日期:2008-12-17
 下载地址批量更改
下载地址批量更改
作者:cmscn 日期:2008-12-16
 IIS发生意外错误0x8ffe2740
IIS发生意外错误0x8ffe2740
作者:cmscn 日期:2008-12-16
因为要完成一段ASP程序的调试,因此需要配置本地服务器IIS(Internet Information Server),但安装完成IIS组件,分配好本地IP、本地路径和启用默认文档后,打开浏览器输入127.0.0.1,发现没有打开预想的网页,访问出现了错误。再打开控制面板->管理工具-> Internet信息服务,发现默认网站处于停止状态,于是单击鼠标右键,从展开的菜单中选择“启动”,可是却出现如下错误: “发生意外错误0x8ffe 2740”,IIS无法启动!
进入“事件查看器”,在“系统”中,发现 w3svc 服务错误,查看其详细信息如下:
服务无法绑定实例 1。返回数据是错误代码。
有关此消息的详细信息,请访问 Microsoft 联机支持站点: http://www.microsoft.com/contentredirect.asp。
进入“开始->运行”,输入 cmd,进入 dos 窗口,输入如下命令查看端口使用情况:
c:\Documents and settings\test>netstat -ano
找到本应属于 IIS 使用的 80 端口的使用信息:
Proto Local Address Foreign Address state PID
TCP 0.0.0.0:80 0.0.0.0:0 LISTENING 2306
看到 PID 是 2306。
然后打开任务管理器,选择“进程”标签项,然后点击菜单“查看->选择列”,打勾选择“PID(进程标识符)”项,在“进程”列表中,出现了 PID 列,点击之,按 PID 从小到大排列,找到 PID = 2306 所对应的“映像名称”,一看,晕,竟然是 WebThunder (web 迅雷)!
也就是说,本该由 IIS 使用的 80 端口,现在被 WebThunder 占用了。难怪 IIS 出错。
点击右下角系统任务栏的 Web 迅雷图标,打开 Web 迅雷的本地页面,点击“设置->BT/端口设置”,看到其 TCP 端口设置正是 80(这显然是 Web 迅雷的设计失误。80 端口是默认的 IIS 端口,对于 web 程序的开发者来说,经常使用本机的 IIS 来调试程序,而通常使用默认的 80 端口。因此,任何软件——包括 web 迅雷——都不应该默认使用 80,而应该选择一个不常用的端口,例如 5999。总之,应该以不影响现有程序的常用默认设置为基本设计原则)。
我没有在意,于是按照以前的老方法重新安装IIS组件,依然有问题, 原来是电脑上安装的“迅雷”网络下载软件占用默认的TCP端口80,与IIS配置发生冲突,导致IIS无法启用.
解决方法马上有了,主要有以下两种非常简单的解决方法:
(1) 卸掉“迅雷”软件,重启电脑,打开浏览器,输入127.0.0.1,OK!问题解决;
(2) 将IIS的TCP端口改成100,打开浏览器,输入127.0.0.1:100,问题同样得到解决!
-----------------------------------------------------------------------------------------------------
原因 :
如果系统中存在端口冲突就有可能发生本情况. IIS默认使用80端口进行HTTP通信. 如果除IIS外的应用程序正在运行并且正在相同的IP地址上使用80端口,在您试图使用IIS管理器启动网站时您也可能收到该错误讯息.
解决方法:
要解决这个问题,您可以进行以下任一项操作:
• 在IIS管理器中更改网站绑定端口为除80端口外的其它端口.
• 停止正在使用80端口的应用程序,然后从IIS管理器中启动网站.
更多信息
您可以使用诸如TCPView或FPort等第三方工具来判断其它正在使用80端口的其它应用程序.
是迅雷,,,把迅雷关了就有可以有用了! ^_^..我的也是出现这个问题,刚才看了把迅雷关了就可以正常打开了.(我个人没有装迅雷,也出现这样的情况
 用Google建立自己的CDN
用Google建立自己的CDN
作者:cmscn 日期:2008-12-06
似乎性能优化永远都是属于门户网站的事儿,与咱们小民无关?!
这种想法在网络技术高速发展的今天,似乎有点落伍了。如果你是专业从事互联网的技术人员,甚至是负责优化公司网站的专家,自己的小站也别忘记适当地优化一下.
好像只有雅虎的人平时谈论这个问题比较多,是因为雅虎发明了YSlow和一套检验网站性能的机制?如果你使用的是Firefox,可以安装YSlow,来查看自己网站的性能,根据提示进行优化.总结一下,作为个站,可以做的优化工作大概这么几个:
- 使用更少的HTTP请求;
- 使用CDN
- 把CSS放在页面顶部(放<head>里)
- 把JS放在页面底部(紧跟着放</body>前就行)
这是最基本地,3,4条最容易做到.第1条,多半是由于你的blog皮肤样式里使用了很多图片,建议采用CSS Sprites把像icon这类的小图片合并在一个图片里,通过CSS控制背景位置来调用不同icon,这样只需要发送一次HTTP请求,取一张图片回来就搞定了.
这里我主要来解决第2条–”使用CDN”的问题(先了解一下CDN是什么).Google真是个好东西,总能提供一些很实用的服务.我的CDN就是利用Google App Engine来搭建的.首先做一些准备活动,需要安装一些小程序到你的电脑上,配置一些文件,但这些工作只需要做一次,之后使用时只需要运行一下程序,就可以把文件同步到Google了.
简单描述下工作原理.SVN用过吧?这个类似.
建立一个文件夹,里面放你的文件和文件夹,修改一个配置文件,把里面的application name改成你自己的.
通过Google App Engine SDK同步你的这个文件夹到Google服务器上.类似SVN的update或check in.
我是在Mac下工作的,先说说在Mac下怎么做:
- Google App Engine是基于Python的,Mac和Linux的用户不用装,系统本身就支持.
- 下载Mac版的Google App Engine SDK并安装,都使用默认安装就可以了.
- 在appengine.google.com登录.当然你要先有Google帐号,用你的Gmail帐号就行了,如果没有注册一个也不麻烦.
- 登录以后,先点击”Create an Application”创建一个application,并给它取个名字.它必须是唯一且没被使用过的,所以我起的叫”b3insidecdn”,既不重复又好记.然后保存.第一次创建application时需要输入你的手机号码(形如:+8613800138000),用于接收Google发的确认短信,确认你是Google App Engine帐号的主人.同时也为了防止spam,呵呵.
- 下载这个文件: http://b3insidecdn.appspot.com/files/b3insidecdn.zip,我把它解压后放在”GoogleApp”的文件夹里(当然,这个文件夹名随便起).
- 用文本编辑器修改app.yaml.把”application:b3insidecdn”改成你自己的”application:<你的application名字>”并保存.这个配置用来告诉Google App Engine你要上传的是哪些文件.
- 呼~ 现在把你要上传的图片, css, js, 甚至视频放到你本地的这个文件夹中.我把图片都放在/img里,别的文件也放在子文件夹里,方便管理,如/css/b3inside.com/style.css.
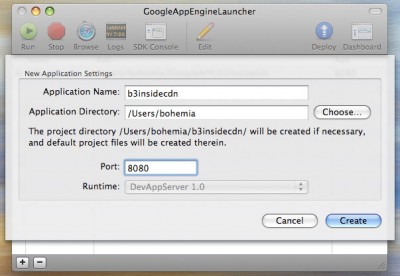
- 运行你安装的GoogleAppEngineLauncher.app,然后”File”-”New Application”,按下图填写,端口不要用80,因为你机器上还有Apache在跑.之后点”Create”创建即可.

- 上一步将SDK和你本地文件夹做好连接后,就大功告成了.以后把要上传的文件放在你的文件夹里,通过GoogleAppEngineLauncher把它们Deploy到Google上就行了.
- 好了,快去访问一下你的CDN吧,看看它是否已经正常工作了.用这个地址:<你的应用名>.appspot.com/img/welcome.gif(我的是:b3insidecdn.appspot.com/img/logo_alpha.gif)
Tags: CDN
 SHTML 教程
SHTML 教程
作者:cmscn 日期:2008-12-04
使用SSI(Server Side Include)的html文件扩展名,SSI(Server Side Include),通常称为“服务器端嵌入”或者叫“服务器端包含”,是一种类似于ASP的基于服务器的网页制作技术。
SSI工作原理:
将内容发送到浏览器之前,可以使用“服务器端包含 (SSI)”指令将文本、图形或应用程序信息包含到网页中。例如,可以使用 SSI 包含时间/日期戳、版权声明或供客户填写并返回的表单。对于在多个文件中重复出现的文本或图形,使用包含文件是一种简便的方法。将内容存入一个包含文件中即可,而不必将内容输入所有文件。通过一个非常简单的语句即可调用包含文件,此语句指示 Web 服务器将内容插入适当网页。而且,使用包含文件时,对内容的所有更改只需在一个地方就能完成。
因为包含 SSI 指令的文件要求特殊处理,所以必须为所有 SSI 文件赋予 SSI 文件扩展名。默认扩展名是 .stm、.shtm 和 .shtml。

