网站配色的基本认识
作者:cmscn 日期:2007-01-19
我在做网页之初,特别喜欢使用一些漂亮的图片和动画,整个页面充满了五颜六色的图像,那时候不知道什么才是好看的、漂亮的,就像山里来的穷孩子对着红棉袄的感觉相似(呵,这里可没有贬低山里孩子的意思,只是他们眼前见的东西只限于此而已),后来,看的网站越来越多,自然欣赏的眼光也就不一样了。
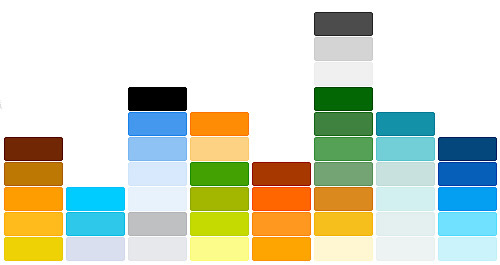
一组流行的网站配色方案,每一竖行为一组,运用此配色方案应该能够做出很亮丽的站点。
如果更多地浏览一下大型商业网站,就会发现它们更多运用的是白色、蓝色、黄色或其他颜色的搭配,使得网页显得典雅、干净又不失活泼,更重要的是,这种做法使浏览者大大加快了网页的加载速度,配合网站丰富的内容,使整个网站更具吸引力。其内在是以内容吸引人去观看,而不是华丽的外表。
那么如何搭配颜色才能让自己的主页更加绚丽多彩呢?我们常常遇到的问题其实主要是背景颜色和字体颜色的搭配问题:达到既不显得呆板,又不至于过于亮丽而造成过强刺激的视觉效果。一般说来,普通的底色应柔和些,素一些,淡一些,配上黑字,读起来自然、流畅。而为了追求醒目的视觉效果(如标题),可以使用较深的颜色,然后配上对比鲜明的字体如白字、黄字或篮字。其实底色与字体的合理搭配要胜过用背景图画,因为背景图画太花哨,有种不安静的感觉。而纯色给人感觉较好,尤其是看图片多了以后。
之所以管现在叫做读图时代确实是有一定道理的。大家工作都很忙,谁也没时间去看大块大块的文字内容,如果能用图片表达一种涵义,那就最好使用图片传达文字。但是我个人认为还是尽量少用图片,听起来好像有点前后矛盾,其实不然。图片运用是分场合的,这些还需要多体会才成。

评论: 8 | 引用: 0 | 查看次数: 911
发表评论
 上一篇
上一篇 下一篇
下一篇



 文章来自:
文章来自:  Tags:
Tags:  相关日志:
相关日志:
