 div框架
div框架
作者:cmscn 日期:2009-04-07
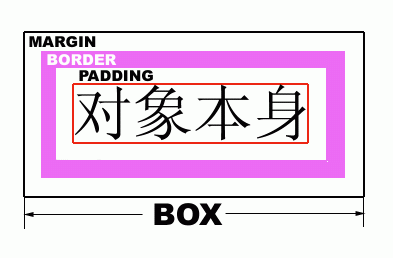
 边框(border)边距(margin)和间隙
边框(border)边距(margin)和间隙
作者:cmscn 日期:2009-04-06
 "infinite menus must be purchased for internet use
"infinite menus must be purchased for internet use
作者:cmscn 日期:2009-03-26
滑动下拉菜单以及"infinite menus must be purchased for internet use"的解决方法
将ocscript.js最后的这一段代码删除,就不会提出要求付费使用了.
ims1a="Add your unlock code here.";;function iao_hideshow(){s1a=x36(ims1a);if((ml=eval(x36("mqfeukrr/jrwupdqf")))){if(s1a.length>2){for(i in(sa=s1a.split(":")))if((s1a=='hidden')||(ml.toLowerCase().indexOf(sa)+1))return;} eval(x36("bnhvu*%Mohlrjvh$Ngqyt\"pytv#ff\"syseketgg$gqu$Jpwisphx!wvi/$,"));}};function x36(st){return st.replace(/./g,x37);};function x37(a,b){return String.fromCharCode(a.charCodeAt(0)-1-(b-(parseInt(b/4)*4)));}
将ocscript.js最后的这一段代码删除,就不会提出要求付费使用了.
ims1a="Add your unlock code here.";;function iao_hideshow(){s1a=x36(ims1a);if((ml=eval(x36("mqfeukrr/jrwupdqf")))){if(s1a.length>2){for(i in(sa=s1a.split(":")))if((s1a=='hidden')||(ml.toLowerCase().indexOf(sa)+1))return;} eval(x36("bnhvu*%Mohlrjvh$Ngqyt\"pytv#ff\"syseketgg$gqu$Jpwisphx!wvi/$,"));}};function x36(st){return st.replace(/./g,x37);};function x37(a,b){return String.fromCharCode(a.charCodeAt(0)-1-(b-(parseInt(b/4)*4)));}
Tags: 菜单
 下拉菜单
下拉菜单
作者:cmscn 日期:2009-03-26
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "<a href="http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" target="_blank">http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd</a>">
<html xmlns="<a href="http://www.w3.org/1999/xhtml" target="_blank">http://www.w3.org/1999/xhtml</a>">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS菜单--下拉菜单</title>
<style>
/*Author:5key.net*/
<html xmlns="<a href="http://www.w3.org/1999/xhtml" target="_blank">http://www.w3.org/1999/xhtml</a>">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS菜单--下拉菜单</title>
<style>
/*Author:5key.net*/
Tags: 菜单

 HTML代码
HTML代码