切图后全屏的代码
切图后全屏的代码
作者:cmscn 日期:2007-03-16
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>北京舞蹈学院</title>
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>北京舞蹈学院</title>
 虚线边框
虚线边框
作者:cmscn 日期:2007-02-12
 网易切换效果滑动
网易切换效果滑动
作者:cmscn 日期:2007-01-19
<style>
BODY {
PADDING-RIGHT: 0px; PADDING-LEFT: 0px; FONT-SIZE: 12px; BACKGROUND: #fff; PADDING-BOTTOM: 0px; MARGIN: 0px; COLOR: #000; PADDING-TOP: 0px; FONT-FAMILY: "宋体", arial; TEXT-ALIGN: center
}
UL {
BORDER-TOP-WIDTH: 0px; PADDING-RIGHT: 0px; PADDING-LEFT: 0px; BORDER-LEFT-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; PADDING-TOP: 0px; BORDER-RIGHT-WIDTH: 0px
}
OL {
BORDER-TOP-WIDTH: 0px; PADDING-RIGHT: 0px; PADDING-LEFT: 0px; BORDER-LEFT-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; PADDING-TOP: 0px; BORDER-RIGHT-WIDTH: 0px
}
LI {
BORDER-TOP-WIDTH: 0px; PADDING-RIGHT: 0px; PADDING-LEFT: 0px; BORDER-LEFT-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; PADDING-TOP: 0px; BORDER-RIGHT-WIDTH: 0px
}
H5 {
PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; PADDING-TOP: 0px
}
.clear {
CLEAR: both; FONT-SIZE: 1px; VISIBILITY: hidden; WIDTH: 1px
}
.lineH {
FONT-SIZE: 1px; BACKGROUND: url(http://cimg2.163.com/cnews/163/img6/lineH.gif); MARGIN: 0px auto; OVERFLOW: hidden; WIDTH: 750px; HEIGHT: 1px
}
.area {
BACKGROUND: url(http://cimg2.163.com/cnews/163/img6/bg.gif); MARGIN: 0px auto; WIDTH: 750px
}
.area .col1 {
FLOAT: left; WIDTH: 436px
}
.area .col2 {
FLOAT: right; WIDTH: 300px
}
.scrollWeather {
PADDING-RIGHT: 0px; PADDING-LEFT: 8px; PADDING-BOTTOM: 0px; COLOR: #1f3a87; PADDING-TOP: 4px; TEXT-ALIGN: left
}
.scrollWeather UL {
}
.scrollWeather LI {
FLOAT: left; LIST-STYLE-TYPE: none; TEXT-ALIGN: left
}
.scrollWeather .s1 {
PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; PADDING-TOP: 0px
}
.scrollWeather .s2 {
PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; COLOR: #1f3a87;&n...
BODY {
PADDING-RIGHT: 0px; PADDING-LEFT: 0px; FONT-SIZE: 12px; BACKGROUND: #fff; PADDING-BOTTOM: 0px; MARGIN: 0px; COLOR: #000; PADDING-TOP: 0px; FONT-FAMILY: "宋体", arial; TEXT-ALIGN: center
}
UL {
BORDER-TOP-WIDTH: 0px; PADDING-RIGHT: 0px; PADDING-LEFT: 0px; BORDER-LEFT-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; PADDING-TOP: 0px; BORDER-RIGHT-WIDTH: 0px
}
OL {
BORDER-TOP-WIDTH: 0px; PADDING-RIGHT: 0px; PADDING-LEFT: 0px; BORDER-LEFT-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; PADDING-TOP: 0px; BORDER-RIGHT-WIDTH: 0px
}
LI {
BORDER-TOP-WIDTH: 0px; PADDING-RIGHT: 0px; PADDING-LEFT: 0px; BORDER-LEFT-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; PADDING-TOP: 0px; BORDER-RIGHT-WIDTH: 0px
}
H5 {
PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; PADDING-TOP: 0px
}
.clear {
CLEAR: both; FONT-SIZE: 1px; VISIBILITY: hidden; WIDTH: 1px
}
.lineH {
FONT-SIZE: 1px; BACKGROUND: url(http://cimg2.163.com/cnews/163/img6/lineH.gif); MARGIN: 0px auto; OVERFLOW: hidden; WIDTH: 750px; HEIGHT: 1px
}
.area {
BACKGROUND: url(http://cimg2.163.com/cnews/163/img6/bg.gif); MARGIN: 0px auto; WIDTH: 750px
}
.area .col1 {
FLOAT: left; WIDTH: 436px
}
.area .col2 {
FLOAT: right; WIDTH: 300px
}
.scrollWeather {
PADDING-RIGHT: 0px; PADDING-LEFT: 8px; PADDING-BOTTOM: 0px; COLOR: #1f3a87; PADDING-TOP: 4px; TEXT-ALIGN: left
}
.scrollWeather UL {
}
.scrollWeather LI {
FLOAT: left; LIST-STYLE-TYPE: none; TEXT-ALIGN: left
}
.scrollWeather .s1 {
PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; PADDING-TOP: 0px
}
.scrollWeather .s2 {
PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; COLOR: #1f3a87;&n...
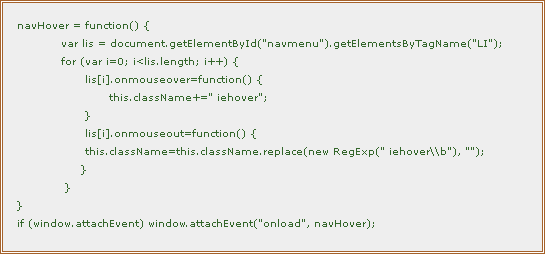
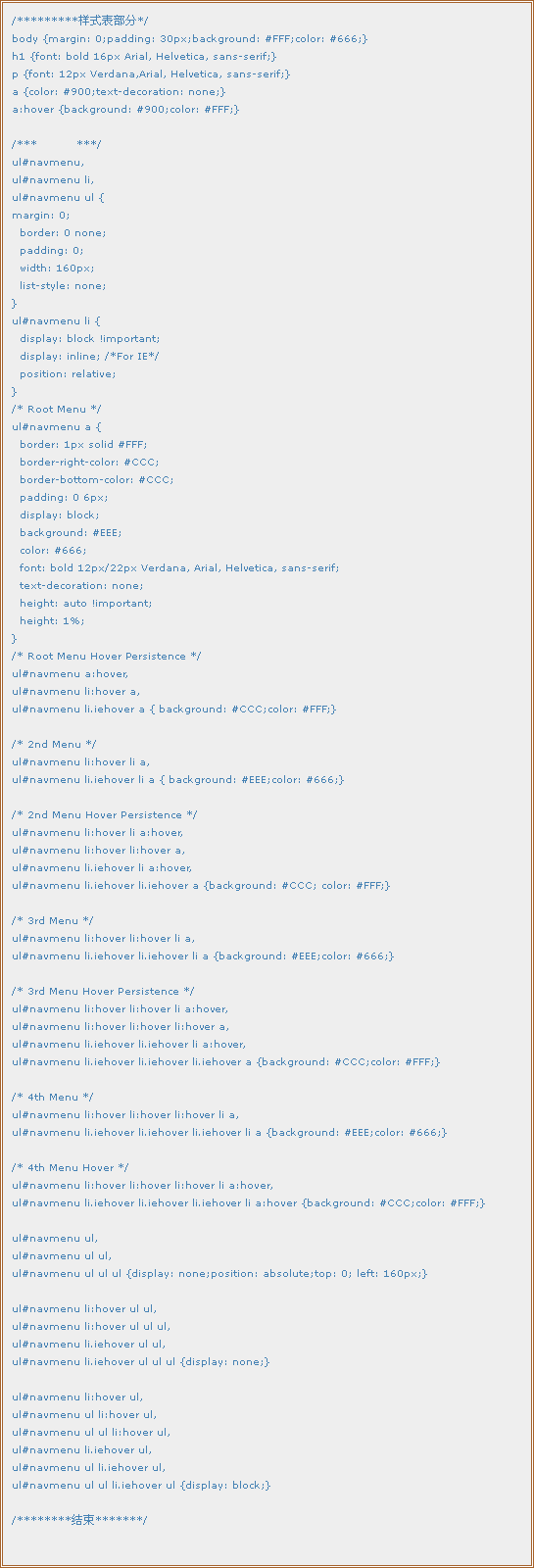
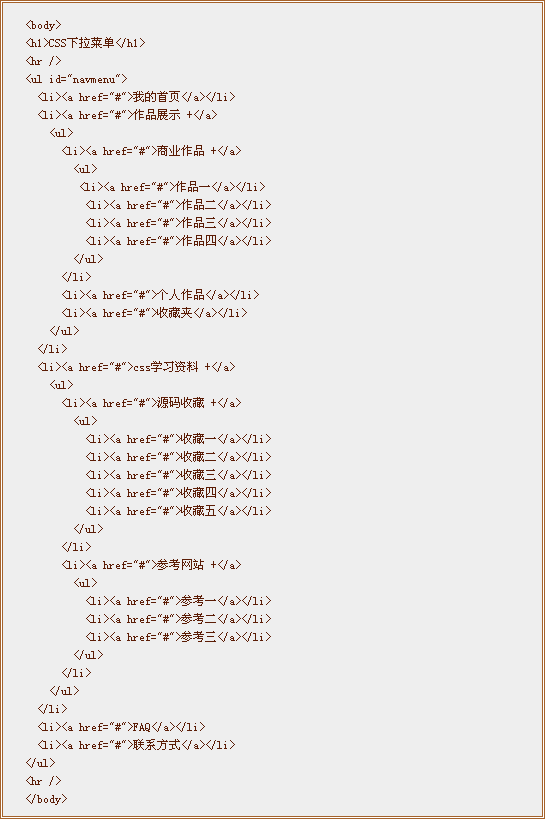
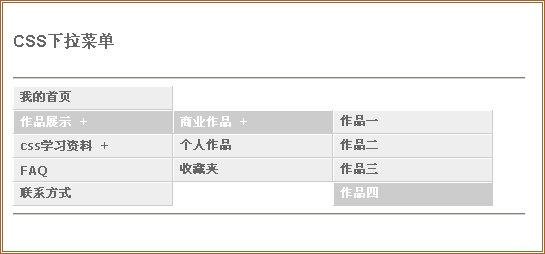
 一种标准的网页下拉菜单(符合web标准)
一种标准的网页下拉菜单(符合web标准)
作者:cmscn 日期:2007-01-11
<!DOCTYPE html PUBliC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>css菜单演示</title>
<style type="text/css">
<!--
*{margin:0;padding:0;border:0;}
body {
font-family: arial, 宋体, serif;
font-size:12px;
}
#nav {
line-height: 24px; list-style-type: none; background:#666;
}
#nav a {
display: block; width: 80px; text-align:center;
}
#nav a:link {
color:#666; text-decoration:none;
}
#nav a:visited {
color:#666;text-decoration:none;
}
#nav a:hover {
color:#FFF;text-decoration:none;font-weight:bold;
}
#nav li {
float: left; width: 80px; background:#CCC;
}
#nav li a:hover{
background:#999;
}
#nav li ul {
line-height: 27px; list-style-type: none;text-align:left;
left: -999em; width: 180px; position: absolute;
}
#nav li ul li{
float: left; width: 180px;
background: #F6F6F6;
}
#nav li ul a{
display: block; width: 180px;w\idth: 156px;text-align:left;padding-left:24px;
}
#nav li ul a:link {
color:#666; text-decoration:none;
}
#nav li ul a:visited {
color:#666;text-decoration:none;
}
#nav li ul a:hover {
color:#F3F3F3;text-decoration:none;font-weight:normal;
background:#C00;
}
#nav li:hover ul {
left: auto;
}
#nav li.sfhover ul {
left: auto;
}
#content {
clear: left;
}
-->
</style>
<script type=text/javascript><!--//-->< js+css+div制作水平下拉菜单
js+css+div制作水平下拉菜单
作者:cmscn 日期:2007-01-11
 长串连续英文字符自动回行的方法
长串连续英文字符自动回行的方法
作者:cmscn 日期:2007-01-07
<table style="table-layout:fixed">
<tr>
<td style="word-break:break-all">ddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddd</td>
</tr>
</table>
<tr>
<td style="word-break:break-all">ddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddd</td>
</tr>
</table>