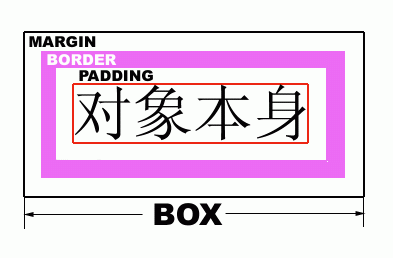
边框(border)边距(margin)和间隙
边框(border)边距(margin)和间隙
作者:cmscn 日期:2009-04-06
 FLASHFXP 上传覆盖文件 传送失败
FLASHFXP 上传覆盖文件 传送失败
作者:cmscn 日期:2009-03-30
 JavaScript重定向
JavaScript重定向
作者:cmscn 日期:2009-03-30
使用JavaScript可以将用户导向一个特定的地址,并且不同的方法会对浏览器的历史记录有不同的影响。
实例JavaScript代码
本例定义了两个JavaScript函数,功能都是重定向到首页,但是第一个函数采用的是直接给href赋值的方式,第二个使用的是replace方法。具体请看下面的代码:
<script type="text/javascript"> function goBack(){ location.href = "http://www.cainiao8.com/"; } function goBackRep(){ location.replace("http://www.cainiao8.com/"); }</script>HTML代码
<p> 点击后面的按钮就可以使得页面转向首页, 可以点击浏览器的后退按钮返回本页。 使用的方法是直接给location.href赋值。</p><button onclick="goBack(); return false;" value="重定向到首页"> 重定向到首页</button><p> 点击后面的按钮就同样会跳转到首页,但是 由于是使用location.replace的方法,所以不能 通过浏览器的后退按钮返回本页。</p><button onclick="goBackRep(); return false;" value="重定向到首页(不能返回)" >
实例JavaScript代码
本例定义了两个JavaScript函数,功能都是重定向到首页,但是第一个函数采用的是直接给href赋值的方式,第二个使用的是replace方法。具体请看下面的代码:
<script type="text/javascript"> function goBack(){ location.href = "http://www.cainiao8.com/"; } function goBackRep(){ location.replace("http://www.cainiao8.com/"); }</script>HTML代码
<p> 点击后面的按钮就可以使得页面转向首页, 可以点击浏览器的后退按钮返回本页。 使用的方法是直接给location.href赋值。</p><button onclick="goBack(); return false;" value="重定向到首页"> 重定向到首页</button><p> 点击后面的按钮就同样会跳转到首页,但是 由于是使用location.replace的方法,所以不能 通过浏览器的后退按钮返回本页。</p><button onclick="goBackRep(); return false;" value="重定向到首页(不能返回)" >
Tags: 重定向
 "infinite menus must be purchased for internet use
"infinite menus must be purchased for internet use
作者:cmscn 日期:2009-03-26
滑动下拉菜单以及"infinite menus must be purchased for internet use"的解决方法
将ocscript.js最后的这一段代码删除,就不会提出要求付费使用了.
ims1a="Add your unlock code here.";;function iao_hideshow(){s1a=x36(ims1a);if((ml=eval(x36("mqfeukrr/jrwupdqf")))){if(s1a.length>2){for(i in(sa=s1a.split(":")))if((s1a=='hidden')||(ml.toLowerCase().indexOf(sa)+1))return;} eval(x36("bnhvu*%Mohlrjvh$Ngqyt\"pytv#ff\"syseketgg$gqu$Jpwisphx!wvi/$,"));}};function x36(st){return st.replace(/./g,x37);};function x37(a,b){return String.fromCharCode(a.charCodeAt(0)-1-(b-(parseInt(b/4)*4)));}
将ocscript.js最后的这一段代码删除,就不会提出要求付费使用了.
ims1a="Add your unlock code here.";;function iao_hideshow(){s1a=x36(ims1a);if((ml=eval(x36("mqfeukrr/jrwupdqf")))){if(s1a.length>2){for(i in(sa=s1a.split(":")))if((s1a=='hidden')||(ml.toLowerCase().indexOf(sa)+1))return;} eval(x36("bnhvu*%Mohlrjvh$Ngqyt\"pytv#ff\"syseketgg$gqu$Jpwisphx!wvi/$,"));}};function x36(st){return st.replace(/./g,x37);};function x37(a,b){return String.fromCharCode(a.charCodeAt(0)-1-(b-(parseInt(b/4)*4)));}
Tags: 菜单
 下拉菜单
下拉菜单
作者:cmscn 日期:2009-03-26
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "<a href="http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" target="_blank">http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd</a>">
<html xmlns="<a href="http://www.w3.org/1999/xhtml" target="_blank">http://www.w3.org/1999/xhtml</a>">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS菜单--下拉菜单</title>
<style>
/*Author:5key.net*/
<html xmlns="<a href="http://www.w3.org/1999/xhtml" target="_blank">http://www.w3.org/1999/xhtml</a>">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS菜单--下拉菜单</title>
<style>
/*Author:5key.net*/
Tags: 菜单