美术列表
美术列表
作者:cmscn 日期:2007-01-25
<ul>
<li class="c_style">A</li>
<li><A href="shufa.asp?cataid=A000400010003">安正中</A></li>
<li><A href="shufa.asp?cataid=A000400010004">艾红旭</A> </li>
</ul>
<ul>
<li class="c_style">C</li>
<li><A href="shufa.asp?cataid=A000400030001">崔振宽</A></li>
<li><A href="shufa.asp?cataid=A000400030002">陈大章</A></li>
<li><A href="shufa.asp?cataid=A000400030003">王玉良</A></li>
<li><A href="shufa.asp?cataid=A000400030005">陈光健</A> </li>
<li><A href="shufa.asp?cataid=A000400030006">曹伯庸</A> </li>
<li><A href="shufa.asp?cataid=A000400030010">陈玄</A> </li>
<li><A href="shufa.asp?cataid=A000400030013">陈国勇</A></li>
<li><A href="shufa.asp?cataid=A000400030014">崔子范</A> </li>
<li><A href="shufa.asp?cataid=A000400030015">陈忠志</A> </li>
</ul>
<ul>
<li class="c_style"><a href='/news/class/c9.shtml'>D</a></li>
<li><A href="shufa.asp?cataid=A000400040001">戴希斌</A></li>
</ul>
<ul>
<li class="c_style"><a href='/news/class/c10.shtml'>F</a></li>
<li><A href="shufa.asp?cataid=A000400060002">范长安</A> </li>
<li><A href="shufa.asp?cataid=A000400060003">范华</A></li>
<li><A href="shufa.asp?cataid=A000400070001">关山月</A></li>
<li><A href="shufa.asp?cataid=A000400070002">郭全忠</A> </li>
<li><A href="shufa.asp?cataid=A000400070003">郭北平</A></li>
<li><A href="shufa.asp?cataid=A000400070004">高民生</A></li>
<li><A href="shufa.asp?cataid=A000400070005">谷宝玉</A> </li>
<li><A href="shufa.asp?cataid=A000400070007">高庆衍</A></li>
<...
 后台贴图商城列表增加预览
后台贴图商城列表增加预览
作者:cmscn 日期:2007-01-25
 引用内容
引用内容 <td><a href='<%response.write pageurl2%>action=edit&id=<%response.write id%>' title='<img src=../upload/<%response.write spic%> border=0 height=120>' ><%response.write joekoe_cms.code_html(topic,1,(18+tnum))%></a></td>
商城
 引用内容
引用内容 <td><a href='?jk_mod=<%response.write jk_mod%>&action=edit&id=<%response.write id%>' title='<img src=../upload/<%response.write smallimg%> border=0 height=120>'><%response.write joekoe_cms.code_html(name,1,(18+tnum))%></a></td>
 自助友情链接
自助友情链接
作者:cmscn 日期:2007-01-23
<!-- #include file="inc/con_help.asp" -->
<!-- #include file="../include/jk_val_code.asp" -->
<%
index_url="links"
select case action
case "add"
tit_fir="友情链接"
tit="自助交换链接"
case else
tit="友情链接"
end select
if action="add" then
call web_head(0,0,0,0,0)
else
call web_head(0,0,0,0,0)
end if
'----------------------------左边 开始----------------------------
%>
<table cellspacing=1 cellpadding=4 class=table>
<tr><td class=td0> <%response.write tit%></td></tr>
<tr class=bg_td><td align=center height=50><a href='<%response.write joekoe_cms.web_url%>' target=_blank><img border=0 src='<%=web_dim(6)%>images/logo.gif' width=88 heigh=31 alt='<%response.write joekoe_cms.web_name%>'></a></td></tr>
<tr class=bg_td><td align=center height=100><textarea name=flink_main rows=5 cols=21 onfocus=this.select() onmouseover=this.focus()><a href='<%response.write joekoe_cms.web_url%>' target=_blank><img border=0 src='<%response.write joekoe_cms.web_url%>images/logo.gif' width=88 heigh=31 alt='<%response.write joekoe_cms.web_name%>'></a></textarea></td></tr>
<tr class=bg_td><td align=center height=20><a href='?action=add'><b><font class=blue>自助添加友情链接</font></b></a></td></tr>
</table>
<%
call left_help()
'----------------------------左边 结束----------------------------
call web_center(0)
'----------------------------中间 开始----------------------------
response.write vbcrlf&"<table cellspacing=1 cellpadding=4 class=table>"
select case action
case "add"
call links_add()
case else
call links_view()
end select
response.write vbcrlf&"</table>"
'----------------------------中间 结束----------------------------
call web_end(0,0)
sub links_add()
dim nname,nurl,npic,orders,nsort,hidden,valcode,found_err,sort
if joekoe_cms.chk() then
nname=trim(request.form("nname"))
nname=joekoe_cms.code_form(nname)
nurl=trim(request.form(&...
<!-- #include file="../include/jk_val_code.asp" -->
<%
index_url="links"
select case action
case "add"
tit_fir="友情链接"
tit="自助交换链接"
case else
tit="友情链接"
end select
if action="add" then
call web_head(0,0,0,0,0)
else
call web_head(0,0,0,0,0)
end if
'----------------------------左边 开始----------------------------
%>
<table cellspacing=1 cellpadding=4 class=table>
<tr><td class=td0> <%response.write tit%></td></tr>
<tr class=bg_td><td align=center height=50><a href='<%response.write joekoe_cms.web_url%>' target=_blank><img border=0 src='<%=web_dim(6)%>images/logo.gif' width=88 heigh=31 alt='<%response.write joekoe_cms.web_name%>'></a></td></tr>
<tr class=bg_td><td align=center height=100><textarea name=flink_main rows=5 cols=21 onfocus=this.select() onmouseover=this.focus()><a href='<%response.write joekoe_cms.web_url%>' target=_blank><img border=0 src='<%response.write joekoe_cms.web_url%>images/logo.gif' width=88 heigh=31 alt='<%response.write joekoe_cms.web_name%>'></a></textarea></td></tr>
<tr class=bg_td><td align=center height=20><a href='?action=add'><b><font class=blue>自助添加友情链接</font></b></a></td></tr>
</table>
<%
call left_help()
'----------------------------左边 结束----------------------------
call web_center(0)
'----------------------------中间 开始----------------------------
response.write vbcrlf&"<table cellspacing=1 cellpadding=4 class=table>"
select case action
case "add"
call links_add()
case else
call links_view()
end select
response.write vbcrlf&"</table>"
'----------------------------中间 结束----------------------------
call web_end(0,0)
sub links_add()
dim nname,nurl,npic,orders,nsort,hidden,valcode,found_err,sort
if joekoe_cms.chk() then
nname=trim(request.form("nname"))
nname=joekoe_cms.code_form(nname)
nurl=trim(request.form(&...
 Access To Sql脚本编写器
Access To Sql脚本编写器
作者:cmscn 日期:2007-01-23
 IIS6中破除ASP上传200KB的限制
IIS6中破除ASP上传200KB的限制
作者:cmscn 日期:2007-01-21
 adsl自动登陆!
adsl自动登陆!
作者:cmscn 日期:2007-01-19
 网易切换效果滑动
网易切换效果滑动
作者:cmscn 日期:2007-01-19
<style>
BODY {
PADDING-RIGHT: 0px; PADDING-LEFT: 0px; FONT-SIZE: 12px; BACKGROUND: #fff; PADDING-BOTTOM: 0px; MARGIN: 0px; COLOR: #000; PADDING-TOP: 0px; FONT-FAMILY: "宋体", arial; TEXT-ALIGN: center
}
UL {
BORDER-TOP-WIDTH: 0px; PADDING-RIGHT: 0px; PADDING-LEFT: 0px; BORDER-LEFT-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; PADDING-TOP: 0px; BORDER-RIGHT-WIDTH: 0px
}
OL {
BORDER-TOP-WIDTH: 0px; PADDING-RIGHT: 0px; PADDING-LEFT: 0px; BORDER-LEFT-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; PADDING-TOP: 0px; BORDER-RIGHT-WIDTH: 0px
}
LI {
BORDER-TOP-WIDTH: 0px; PADDING-RIGHT: 0px; PADDING-LEFT: 0px; BORDER-LEFT-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; PADDING-TOP: 0px; BORDER-RIGHT-WIDTH: 0px
}
H5 {
PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; PADDING-TOP: 0px
}
.clear {
CLEAR: both; FONT-SIZE: 1px; VISIBILITY: hidden; WIDTH: 1px
}
.lineH {
FONT-SIZE: 1px; BACKGROUND: url(http://cimg2.163.com/cnews/163/img6/lineH.gif); MARGIN: 0px auto; OVERFLOW: hidden; WIDTH: 750px; HEIGHT: 1px
}
.area {
BACKGROUND: url(http://cimg2.163.com/cnews/163/img6/bg.gif); MARGIN: 0px auto; WIDTH: 750px
}
.area .col1 {
FLOAT: left; WIDTH: 436px
}
.area .col2 {
FLOAT: right; WIDTH: 300px
}
.scrollWeather {
PADDING-RIGHT: 0px; PADDING-LEFT: 8px; PADDING-BOTTOM: 0px; COLOR: #1f3a87; PADDING-TOP: 4px; TEXT-ALIGN: left
}
.scrollWeather UL {
}
.scrollWeather LI {
FLOAT: left; LIST-STYLE-TYPE: none; TEXT-ALIGN: left
}
.scrollWeather .s1 {
PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; PADDING-TOP: 0px
}
.scrollWeather .s2 {
PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; COLOR: #1f3a87;&n...
BODY {
PADDING-RIGHT: 0px; PADDING-LEFT: 0px; FONT-SIZE: 12px; BACKGROUND: #fff; PADDING-BOTTOM: 0px; MARGIN: 0px; COLOR: #000; PADDING-TOP: 0px; FONT-FAMILY: "宋体", arial; TEXT-ALIGN: center
}
UL {
BORDER-TOP-WIDTH: 0px; PADDING-RIGHT: 0px; PADDING-LEFT: 0px; BORDER-LEFT-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; PADDING-TOP: 0px; BORDER-RIGHT-WIDTH: 0px
}
OL {
BORDER-TOP-WIDTH: 0px; PADDING-RIGHT: 0px; PADDING-LEFT: 0px; BORDER-LEFT-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; PADDING-TOP: 0px; BORDER-RIGHT-WIDTH: 0px
}
LI {
BORDER-TOP-WIDTH: 0px; PADDING-RIGHT: 0px; PADDING-LEFT: 0px; BORDER-LEFT-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; PADDING-TOP: 0px; BORDER-RIGHT-WIDTH: 0px
}
H5 {
PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; PADDING-TOP: 0px
}
.clear {
CLEAR: both; FONT-SIZE: 1px; VISIBILITY: hidden; WIDTH: 1px
}
.lineH {
FONT-SIZE: 1px; BACKGROUND: url(http://cimg2.163.com/cnews/163/img6/lineH.gif); MARGIN: 0px auto; OVERFLOW: hidden; WIDTH: 750px; HEIGHT: 1px
}
.area {
BACKGROUND: url(http://cimg2.163.com/cnews/163/img6/bg.gif); MARGIN: 0px auto; WIDTH: 750px
}
.area .col1 {
FLOAT: left; WIDTH: 436px
}
.area .col2 {
FLOAT: right; WIDTH: 300px
}
.scrollWeather {
PADDING-RIGHT: 0px; PADDING-LEFT: 8px; PADDING-BOTTOM: 0px; COLOR: #1f3a87; PADDING-TOP: 4px; TEXT-ALIGN: left
}
.scrollWeather UL {
}
.scrollWeather LI {
FLOAT: left; LIST-STYLE-TYPE: none; TEXT-ALIGN: left
}
.scrollWeather .s1 {
PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; PADDING-TOP: 0px
}
.scrollWeather .s2 {
PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; COLOR: #1f3a87;&n...
 网站配色的基本认识
网站配色的基本认识
作者:cmscn 日期:2007-01-19
我在做网页之初,特别喜欢使用一些漂亮的图片和动画,整个页面充满了五颜六色的图像,那时候不知道什么才是好看的、漂亮的,就像山里来的穷孩子对着红棉袄的感觉相似(呵,这里可没有贬低山里孩子的意思,只是他们眼前见的东西只限于此而已),后来,看的网站越来越多,自然欣赏的眼光也就不一样了。
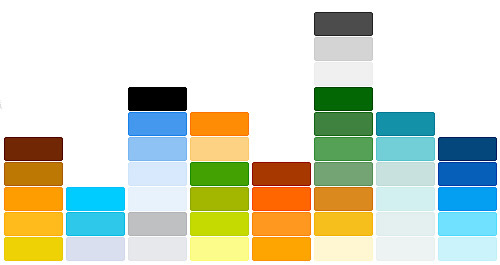
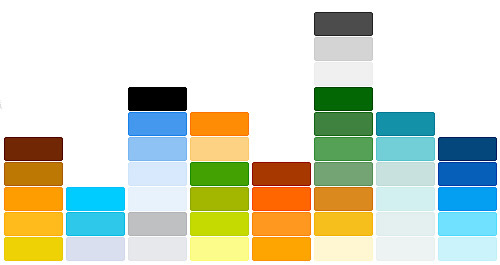
一组流行的网站配色方案,每一竖行为一组,运用此配色方案应该能够做出很亮丽的站点。
如果更多地浏览一下大型商业网站,就会发现它们更多运用的是白色、蓝色、黄色或其他颜色的搭配,使得网页显得典雅、干净又不失活泼,更重要的是,这种做法使浏览者大大加快了网页的加载速度,配合网站丰富的内容,使整个网站更具吸引力。其内在是以内容吸引人去观看,而不是华丽的外表。
那么如何搭配颜色才能让自己的主页更加绚丽多彩呢?我们常常遇到的问题其实主要是背景颜色和字体颜色的搭配问题:达到既不显得呆板,又不至于过于亮丽而造成过强刺激的视觉效果。一般说来,普通的底色应柔和些,素一些,淡一些,配上黑字,读起来自然、流畅。而为了追求醒目的视觉效果(如标题),可以使用较深的颜色,然后配上对比鲜明的字体如白字、黄字或篮字。其实底色与字体的合理搭配要胜过用背景图画,因为背景图画太花哨,有种不安静的感觉。而纯色给人感觉较好,尤其是看图片多了以后。
之所以管现在叫做读图时代确实是有一定道理的。大家工作都很忙,谁也没时间去看大块大块的文字内容,如果能用图片表达一种涵义,那就最好使用图片传达文字。但是我个人认为还是尽量少用图片,听起来好像有点前后矛盾,其实不然。图片运用是分场合的,这些还需要多体会才成。

一组流行的网站配色方案,每一竖行为一组,运用此配色方案应该能够做出很亮丽的站点。
如果更多地浏览一下大型商业网站,就会发现它们更多运用的是白色、蓝色、黄色或其他颜色的搭配,使得网页显得典雅、干净又不失活泼,更重要的是,这种做法使浏览者大大加快了网页的加载速度,配合网站丰富的内容,使整个网站更具吸引力。其内在是以内容吸引人去观看,而不是华丽的外表。
那么如何搭配颜色才能让自己的主页更加绚丽多彩呢?我们常常遇到的问题其实主要是背景颜色和字体颜色的搭配问题:达到既不显得呆板,又不至于过于亮丽而造成过强刺激的视觉效果。一般说来,普通的底色应柔和些,素一些,淡一些,配上黑字,读起来自然、流畅。而为了追求醒目的视觉效果(如标题),可以使用较深的颜色,然后配上对比鲜明的字体如白字、黄字或篮字。其实底色与字体的合理搭配要胜过用背景图画,因为背景图画太花哨,有种不安静的感觉。而纯色给人感觉较好,尤其是看图片多了以后。
之所以管现在叫做读图时代确实是有一定道理的。大家工作都很忙,谁也没时间去看大块大块的文字内容,如果能用图片表达一种涵义,那就最好使用图片传达文字。但是我个人认为还是尽量少用图片,听起来好像有点前后矛盾,其实不然。图片运用是分场合的,这些还需要多体会才成。